
前言
在写项目内容前,先说说“智能家居”,“智能家居”在现在来说并不是新鲜事物了,对于家居生活,有大量或繁琐的劳动付出,这即是成本也是潜在的需求,而“智能家居”就是花钱买体验,由机器全部或部分代替人工劳动,再过渡到自动拟人操作,本质上是属于“偷懒的进化”,也是需求的逐步呈现:)

在特定楼盘为推进智能社区及智能家居体验,推进智能家居概念落地,通过Pad、App及各智能家具提升生活幸福指数。帮助业主便捷地查看房间状态、访客记录、报警信息等一系列围绕房屋的关键信息,以及通过对智能家居设备的操作,帮助用户住户快速了解家庭以及管理家庭状态的目的。

2.1 痛点描述
住宅面积大、房间多、众多电器设备产生了超多的遥控器、清洁成本上升等因素,业主(用户)无法便捷自如的对房间设备进行掌控或操作。
2.2 使用人群及环境
主要针对人群为从事互联网、科技、金融等各个领域的高收入人群,喜欢尝试新鲜事物、对科技产品有浓厚兴趣。
2.3 产品目标
实现无忧生活,在对用户提供生活便捷帮助的同时创造更多可能性,实现智能化家居生活目标,成为Carry全屋设备的“智能指挥中心”

产品的1.0界面早在2018年就已经发布了第一个版本,产生了一定量的用户,因此可以针对这些用户/业主进行回访,了解使用感受,与此同时需要给从未使用过的新用户/新业主使用并研究其行为表现
3.1 用户访谈反馈

3.1.1 老用户回访问题分析总结(老用户的回访主要通过企业邮件、业主群的方式,收集用户使用反馈)
· 有一定经验的用户在使用过程中,更在意的是某个功能是否能够成功实现控制,即产品稳定性的提升
· 同时对于一些高级功能更加青睐,比如场景应用,在使用一段时间后往往会更倾向于让产品自动化和全局控制更青睐于自定义的操作
· 老用户对于界面美观度反而没有太多的要求,但井不表示他们不期望更好的界面和交互
· 希望可以在更大的平板设备上操作,对家庭的设备一旦了然
· 现在每次操作都要切换到相应房间,井在该房间下的控制器操作,跨房间操作时会出现频繁退出和进入界面相对繁琐,设备能否有快捷的集中控制
3.1.2 新用户研究(让从未了解过此类产品的用户进行使用,并观察期操作表现 -测试调研路径:对接业主)
· 在如何安装和连接上花费更多时间,需要说明书进行辅助;更偏技术性,需对原理有一定了解
· 对于一些技术词汇无法理解,反复和工作人员确认功能,阻碍使用顺畅度
· 层级关系无法快速给新用户形成家庭的空间概念,更多的概念是「开关控制」
3.2 解决方向及策略
· 降低使用难度,将技术性的设置转化成更为直白和简单的方式
· 重新设计使用及交互流程,有效引导用户完成墓础设置
· 当用户对产品熟悉使用后,往往会尝试打造自己习惯的设定,并期望系统能给与更自由的个人化设定。
· 加入更多「情感化」因素,比如真实人声或情景模拟音效反馈和操作,形成管家概念(对于当前技术有难度)
· 跨多端使用,不同场景使用不同终端进行操作

4.1 交互设计切入点

4.2 Pad & Phone 多个操作端口适配

根据用户反馈以及审视交互框架,将操作功能进行合理编排,同时考虑各个端口的使用路径是否达成一致,保持相同的操作逻辑,交互及视觉的统一有利于业主(用户)降低认知成本、提升效率。

5.1 Font & Color(全局)

由于产品本身的属性:智能、科技,所以在字体的应用上不宜加入过度的元素与设计,保持简洁干净最能够衬托界面其他主体,主色选择带有科技和理性的蓝色,并提高饱和度。同时为避免过多颜色进入导致画面失去视觉主题,故选用黑白,并在此基础上调整透明度,获得不同梯度的灰色来进行视觉辅助。
5.2 组件化设计

搭建组件库在每个产品中都必不可少,此次的组件设计有别于其他项目,为了保证各个端口的产品设计能够高度统一,大幅降低用户理解成本,对操作智能家居的各个组件进行在视觉上统一设计,全平台保持一致,快速提升用户上手速度,降低在不同端口的使用差异体验。

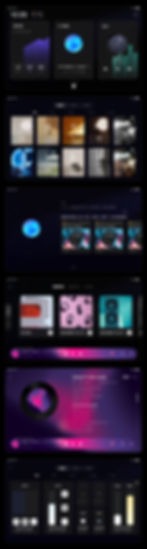
6.1 信息归类 & 交互设计(Phone)

(1)家庭账户信息、更多设置
区域内放置房屋简要信息,与设置的快捷入口,与市面产品相近的目的也是为了能够让用户快速适应产品的信息分布,降低用户记忆成本
(2)智能家居中心枢纽、各主要功能入口
可以优先看到关于房间安全信息以及房间实时动态,在第一时间内让用户对房屋整体状态、报警信息有快速了解。
(3)模式、房间及设备操作切換
房屋、设备、智能之前的快速切换,将原本页面数量*3降低至1,删减冗余步骤能够提升交互速度,本质上是为了将用户任务简单化,符合“好用”的标准
(4)常用快捷操作空间区域(高频操作区)
在整个屏幕占比50%,最为常用的操作区域。各板块的快捷一键操作(情景切换、设备控制)考虑与Pad对应功能视觉占比相近,因此这次板块着重在视觉上进行突出。
(5)各一级页面入口
App的常规设计,为用户提供三个页面的切换(原版本页面切换*5),过多的选择必然会增加理解的时间,将更多权重较低、使用频率较低的功能或信息进行归纳整理至二级页面,简洁化的设计也能够能用户的注意力更多集中在产品核心信息、主要功能上。
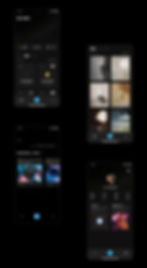
6.2 Phone & Pad 界面设计



在跨平台的设计中,信息布置采用相似的布局与视觉元素可以保持视觉系统的统一性,同时能让用户操作惯性保持一致,Pad与Phone端的操作交互在设计时,保持操作路径相似,不同之处在于屏幕尺寸大小不同导致部分信息编排与交互的较小差异。
对于核心功能,采用同样画面比例的视觉占比,虽然Pad与Phone端或多或少都会存在差异,但可以利用相似性来做设计,相同的信息可以利用同样色彩、相同设计元素的方法来唤醒用户记忆,以此达到符合用户惯性的目的,在用户使用不同端口的产品时,也能够快速适应不同设备带来的差异感。同时产品整体内容信息的位置以及功能的页面层级保持一致,保证用户在操作过程中,利用相似的操作习惯与记忆就可以熟练上手产品。



End