
前言
本次项目负责为金科地产集团某业务线移动端小程序进行 UI Redesign,基于现有产品进行优化视觉、交互、体验,以供业务人员更高效更便捷进行工作推进。

1.1 设计背景
“BI数据管理助手”初衷是为了辅助业务方更好收集数据以便推进工作,现有版本的产品UI与交互体验差强人意,业务同学使用此产品并未明显提升工作效率,在部分交互体验上起到副作用,故进行全面的产品升级。
1.2 需求定制

通过与业务方沟通以及对竞品信息的采集,在进行脑暴后我们得出了以上关键词,在交互与信息呈现上,对于“高效”、“简洁”、“信息易读”等进行着重强化升级,在视觉体验上,对于“黑夜模式”、“冷色调“、”科技感“圈为重点优化方向。

2.1现有产品剖析

关于信息逻辑归类
· 头部信息分配过于冗余沉重,过多的选择会干扰用户选择,降低任务完成效率
· 数据板块的呈现并未明显区分数据类目,导致信息易读性下降
· 模块不易拓展,相同维度or图表为进行同化处理,导致用户学习成本升高
关于视觉体验
· UI视觉风格老旧、基础组建未建立统一的使用规则
· 图表内信息类目色彩的相似性,导致在阅读上容易混淆
· 文字叙述过多,导致获取信息的时间与理解成本增加
2.2 关键问题改进方向

围绕视觉层、交互层、体验层,对现有产品进行重新设计与升级,提高产品视觉与体验

3.1 New UX 组件化设计

组件化的设计在环节中必不可少,将信息层级与逻辑分类,对同类逻辑的信息做收纳整合,不同层级or逻辑的页面信息加强差异化处理,提升页面阅读效率以及易读性,同时将页面规范、统一化,提高后续版本迭代中设计与开发同学的工作效率
3.2 New UX 新的体验

交互-简易处理、视觉-科技属性&有序、体验-高效&信息易读
部分优化操作:
P0.对头部信息进行收纳柜类,整合一级信息集中呈现,避免过多选择
P0.数据板块组件化设计,有效区分数据类目,提升可读性
P1.模块进行通用化设计,为之后需求迭代预留更多空间与可能,提高拓展性
P1.主题色进行饱和度强化处理,突出重点信息的同时,对整体页面信息进行差异化处理,保证用户可快速区别各类数据
P2.更偏向使用图形图表表达页面内容,避免过多文字对用户形成干扰,导致用户阅读成本增加,降低效率
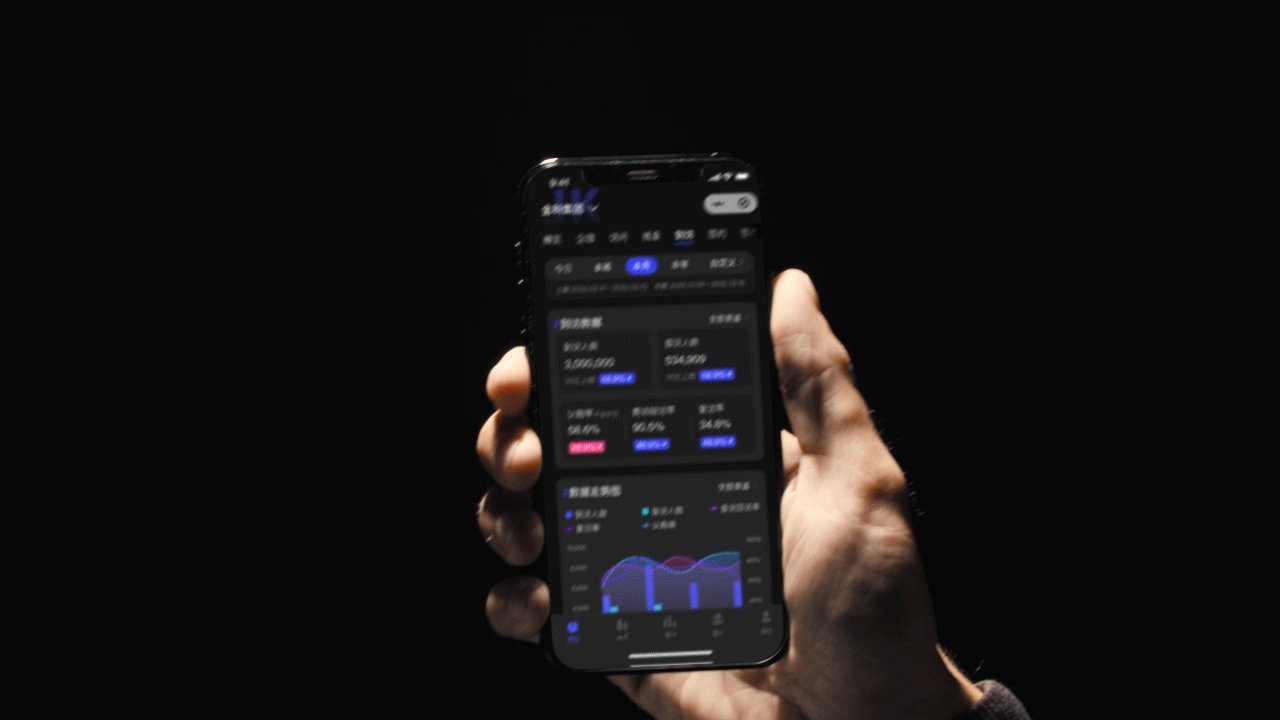
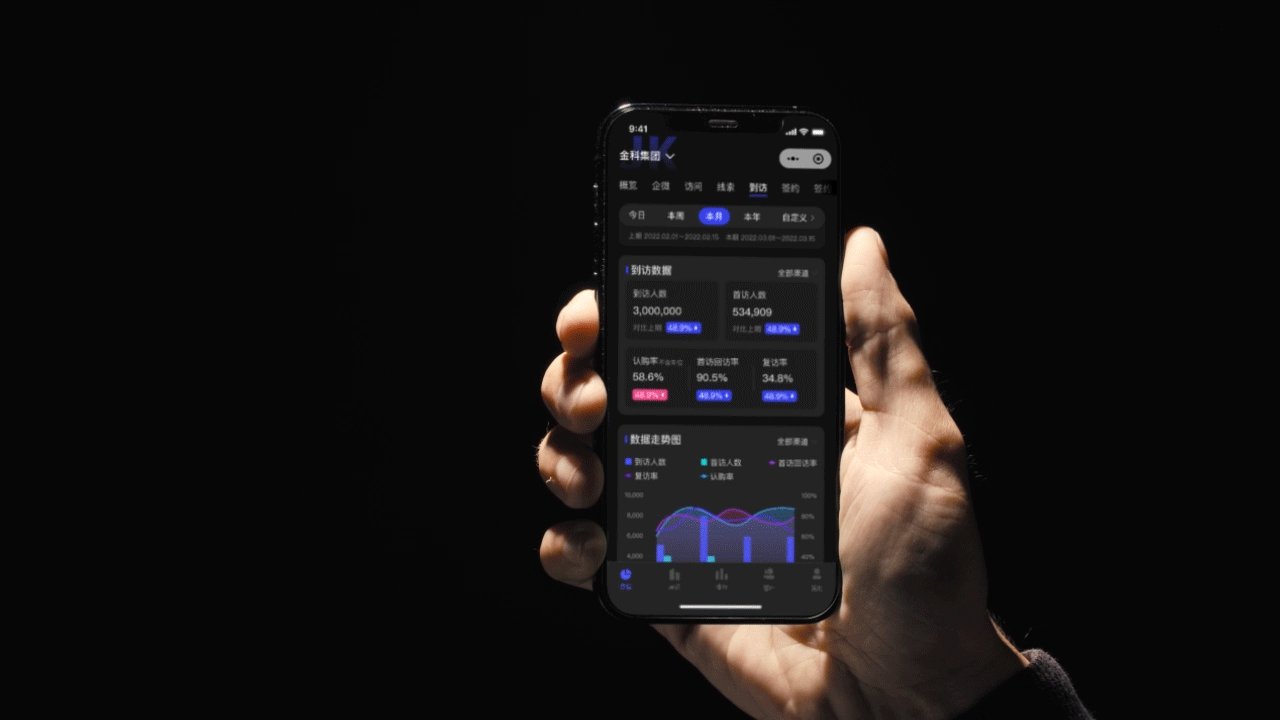
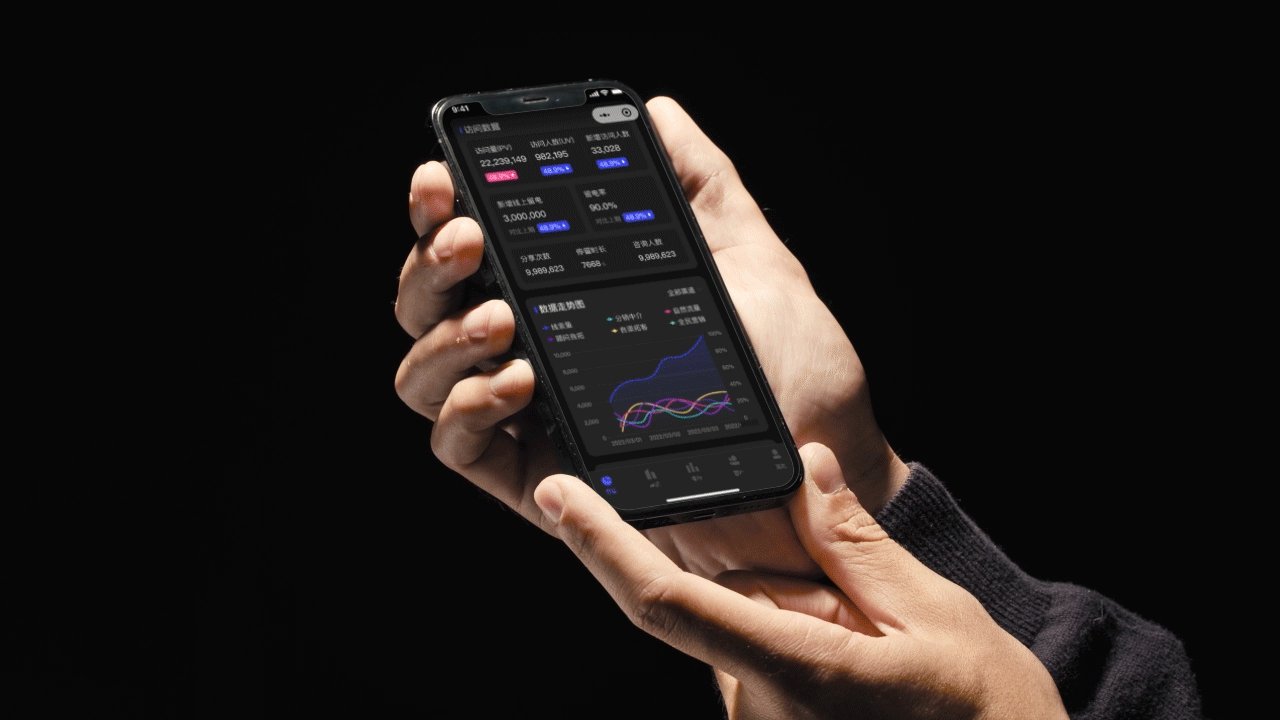
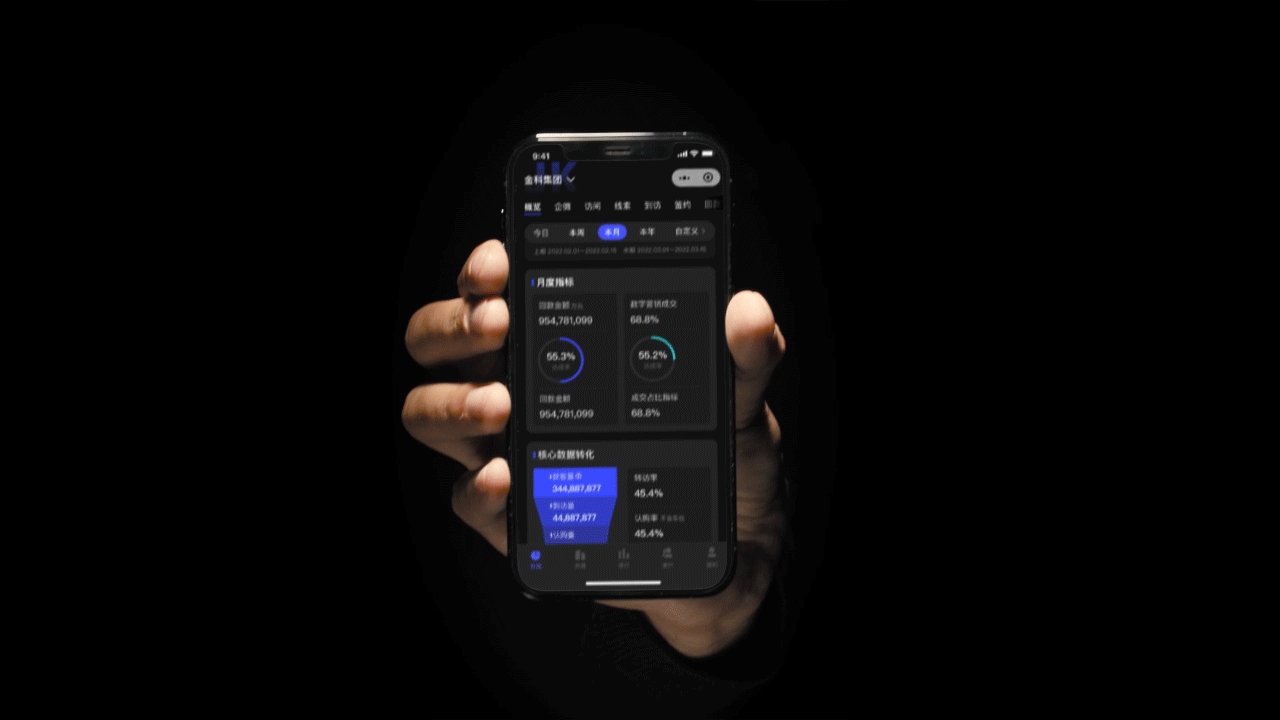
3.2 New UI 设计图总览







End